script:
- java -jar ./build/libs/cars-api.jar &
- sleep 30
- curl http://localhost:5000/actuator/health | grep "UP"
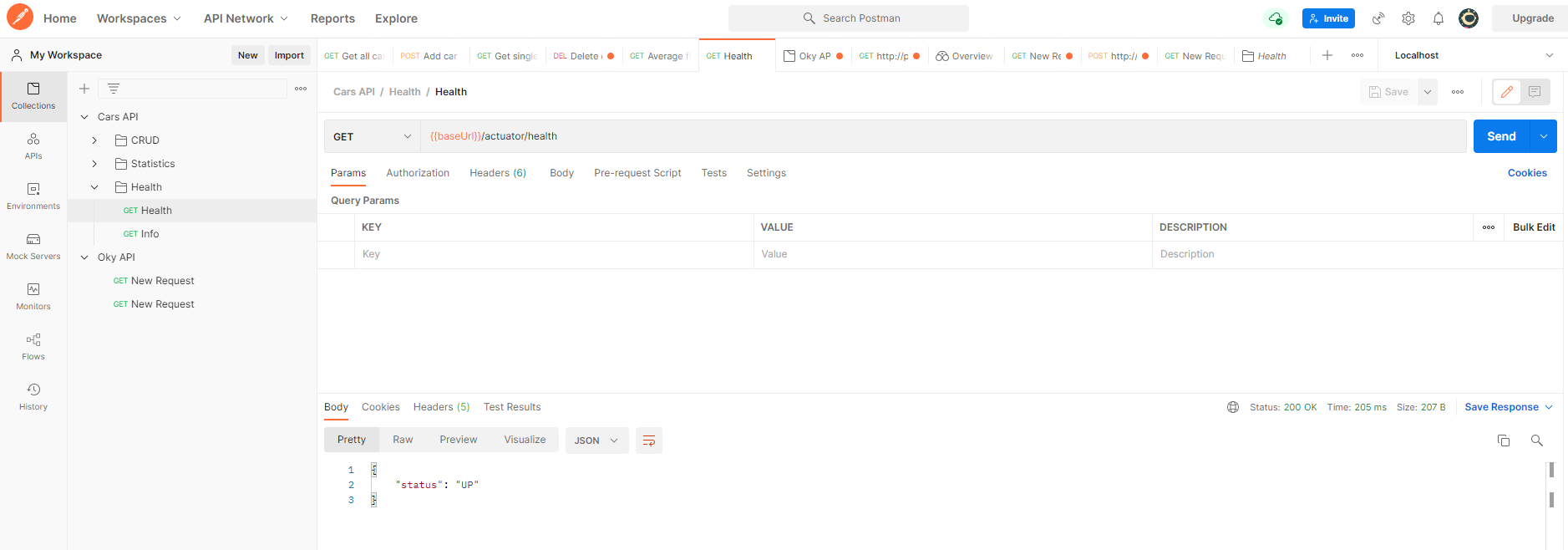
## Postman 에서 정보 확인

## .gitlab-ci.yml
stages:
- build
- test
build:
stage: build
image: openjdk:12-alpine
script:
- ./gradlew build
artifacts:
paths:
- ./build/libs/
smoke test:
stage: test
image: openjdk:12-alpine
before_script:
- apk --no-cache add curl
script:
- java -jar ./build/libs/cars-api.jar &
- sleep 30
- curl http://localhost:5000/actuator/health | grep "UP"
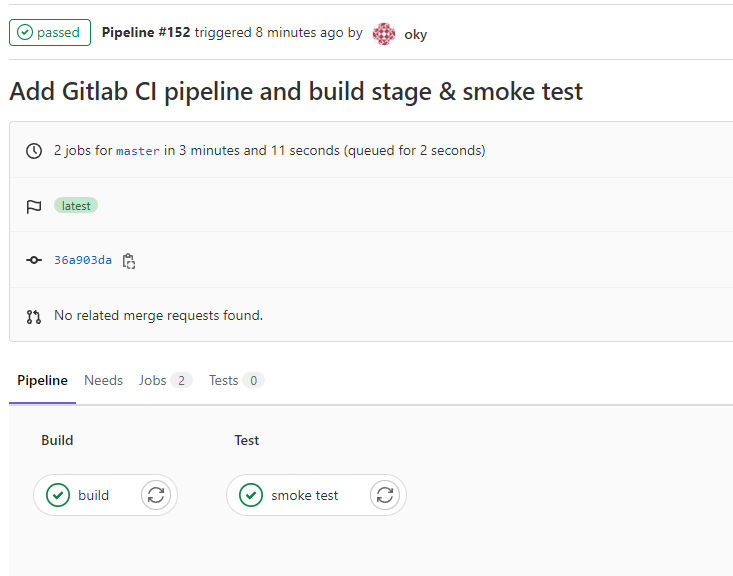
## Add Gitlab CI pipeline and build stage & smoke test


===============================================
Now, we have created this artifact, but how exactly do we know if this actually works?
Because locally we could build and start the application and easily see if it's working.
But in Vietnam, we haven't written any test.
So what we're trying to do next is to create a simple smoke test.
This doesn't mean that we want to keep this smoke test forever.
But now, initially, we don't have any other tests and we simply want to check if it works, if the
application works.
So what is a smoke test?
To put it very simple, is a very, very simple test to check if something works.
It doesn't go into detail to see if all the bits and pieces work.
But just if you compare it like if you're responsible to testing a computer, you will only boost the
power button to see if the screen turns on and if something happens.
So it is a very, very basic test.
In this case.
We are going to start the application in a pretty similar way as we did locally and to make sure that
it works.
So I'm going to call an end point and we're going to use Carl for that to see if the application response
and that will be enough for this smoke test.
It doesn't mean that the database works.
It doesn't mean that everything works.
But just in case there's like an obvious error with application, this smoke test will be able to tell,
hey, this application doesn't respond at all.
Something is broken.
So at this time, we're going to add a new stage, I'm going to call this The two-Stage.
And we're also going to add a smoke test job.
It will be part of the best state.
And we will use this exact same image as we have used above.
I'm going to need a script.
What am I going to do is I'm going to use Chavo.
They're going to specify the artifact that we have created, which is available in built Lipps.
Stosz Apiata Dark.
What this will do is it's going to use this jar file to run this application.
We actually want this application to run in the background.
So for that reason, we have to use this additional comment here to tell this command to run the background.
Now, because this Java process, in order to start our application, takes a few seconds to run until
the server is actually running the application, we're going to end here asleep for 30 seconds.
That should give it enough time to be ready, otherwise, if we don't do this, we will try the next
command, which is Kerl, to access an end point and then Carl will fail because the application is
not ready.
It is not the best practice to put sleep inside your pipelines because they will run slower.
But in this case, we just wanted to create a smoke test and we're going to replace it later with something
better.
Next, we want to call an end point that the publication provides.
We're back to the Postman collection, remember that we had this have end point and isn't able to ask
to check for the status up.
So if this end point says the application is up, we're more than happy to continue and see the smoke
test has passed.
The application says it's up.
It's probably up.
We're not going to check if we can get cast or add cast or something like that.
So we want to keep it very, very simple at this point.
This would be the base you are all that you can use for localhost on board five thousand and this is
the end point.
Additionally, we want to search for up, I'm going to use GRAP and remember, Greb allows us to search
in the response for a specific string and if it finds it, the return code will be zero.
And if it doesn't find it, the return card will be one.
So that's pretty easy visually because this is an Alpine image doesn't come with Kerl.
So for that reason, before we can use code, we actually have to install Kearl.
It is a good practice to add anything that's not directly related to the script itself, to the before
script.
In practice, both at same time will be practically put together, so it doesn't make any difference,
but it makes it clear that in the before script is everything that is necessary for the script to run.
So it seems that we now have everything in place, we have a build step and we have a basic smoke test
step.
Because the Built-up step already has published, the artifacts there will be automatically downloaded
by the smoke test.
So let's see the pipeline and see how it works.
There are still a small typo here, it needs to be Caras API.
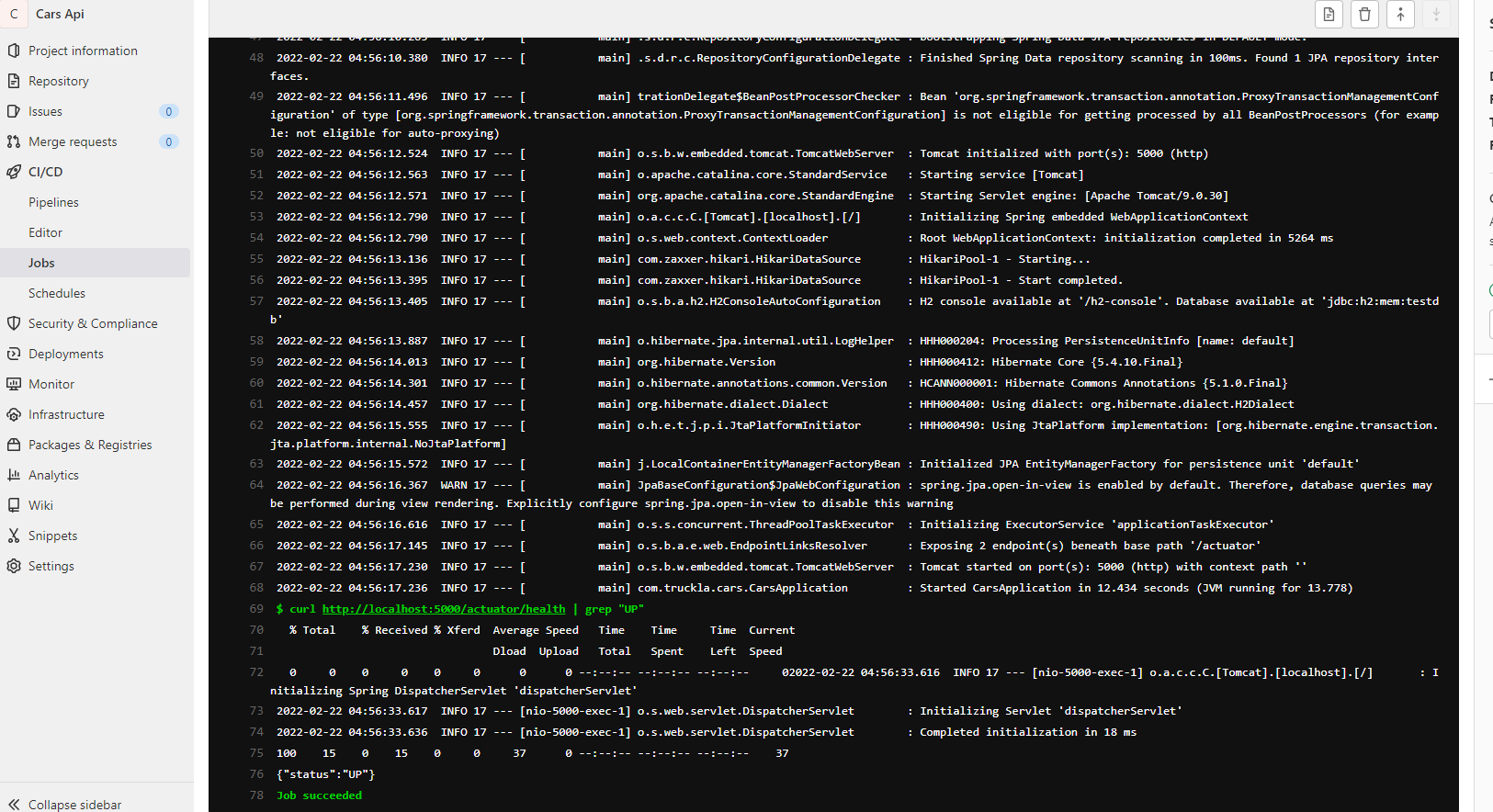
Now, the job that's interesting for us is the smoke test job, and you can see this has completed successfully.
This is where we have started our application in the background.
And we waited for 30 seconds, and you can see here the application is trying to start the spring application
and this is like the console that's being generated when you start the application initially.
And after that, it says that an application in 13 seconds.
So this can be a very good idea to look at these logs and to see how much it does take to start the
applications.
For example, now 30 seconds, maybe too much.
We can reduce that to 20 seconds if we want.
And after that, we started the colonel command and we have looked for up, you can see here the response
and said status up.
So because the response contained up, this job succeeded.
So now we have a very simple smoke test.
But this smoke test ensures that our application at least has been built correctly.
And it starts.
'[AWS] > GITLAB' 카테고리의 다른 글
| 55장. Amazon Web Services(AWS)에 대한 간략한 소개 (0) | 2022.02.23 |
|---|---|
| 54장. CI/CD 파이프라인 요약 (0) | 2022.02.22 |
| 52. 빌드 단계: Gitlab CI로 Java 애플리케이션 빌드 (0) | 2022.02.22 |
| 51장. 빌드 단계: 로컬에서 Java 애플리케이션 빌드 (0) | 2022.02.21 |
| 50장. 지속적 통합(CI) 파이프라인 개요 (0) | 2022.02.21 |



댓글