## Signedurl PHP APP 설정
1) Cloudfront PrivateKey --> EC2 인스턴스에 설정
: 우분투 홈폴더 vi cf-private-key.pem
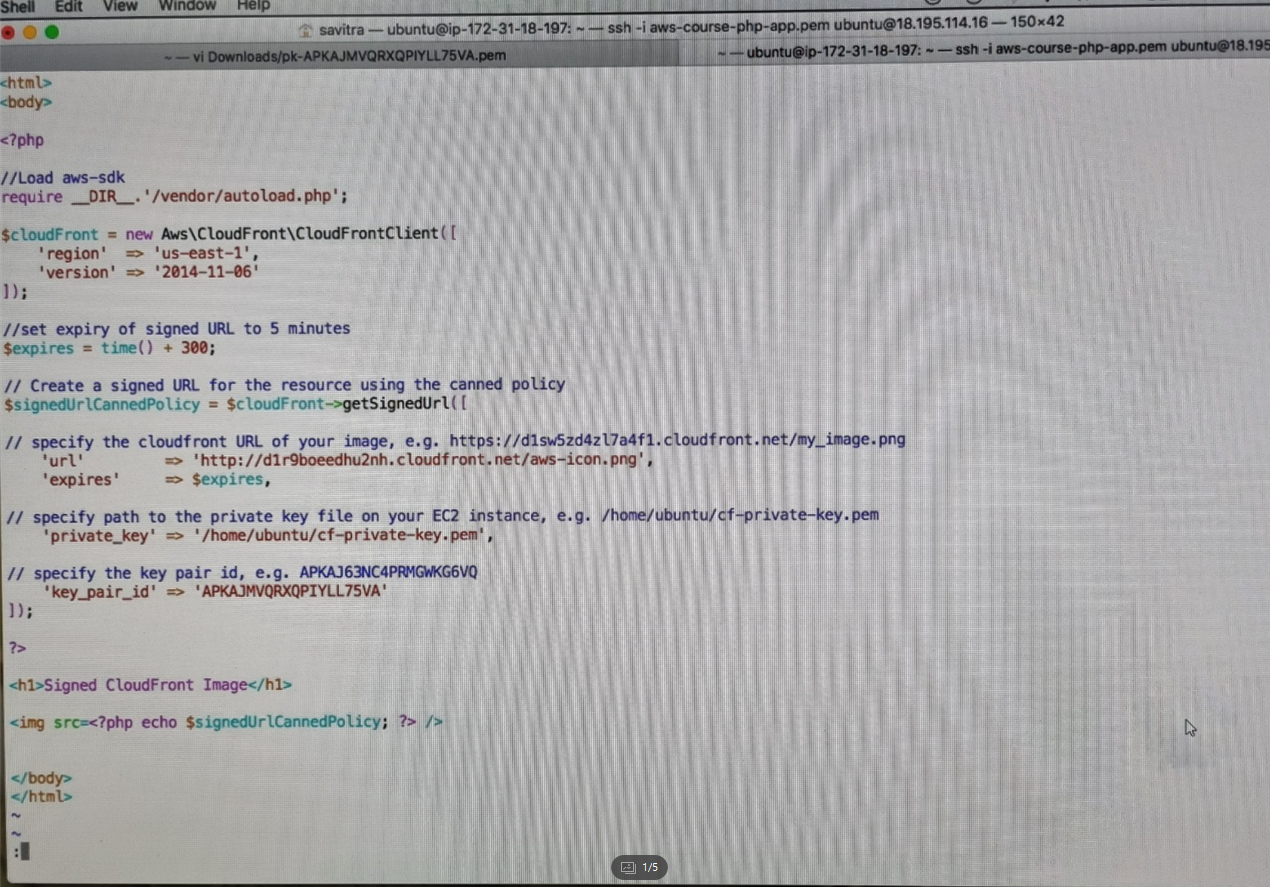
2) PHP APP 경로 지정 (3곳 변경)
: Signedurl_image.php





In this video let's configure the private key and the key pair ID that we created in the previous video.
So remember we're talking about signed URLs here right and to use signed URLs
right the application the PHP application that we have has to has to create the signed URLs right.
So what we need to do is we need to first set up the private key the cloud front private key on the EC2
instance.
Right.
And then we need to configure the path to the private key as well as the key pair ID in our PHP application
right.
We'll be using a new page here and this page is called signed.
URL underscore image and underscore image dot PHP right so this file.
We have to configure a few things.
The path the path to private key which is the path on the server on the EC2 instance.
Right.
We also have to configure the key pair ID and we'll also provide the URL the plain
URL the regular.
URL of the image.
And once we give these three things to the code and the code uses the AWS SDK.
AWS SDK So we have to provide these three things and then we use the cloud front classes of the AWS
SDK right so the PHP code will simply use the SDK and this SDK gives us some classes and methods
to create the signed URL.
And then once we have that when the user requests the page the the EC2 instances the application will
respond with a signed URL to the user and the user will use the signed URL and
receive the image right.
OK so this is the flow.
And let's see how to do this let's see how to configure the private key and key pair ID in our application.
Right.
And then we'll verify and then we'll verify.
the application as well.
And this is a final verification as well in this module.
OK.
So the S3 the old S-3 page will not work.
The cloudfront page will not work and only the signed URL page should work should work right this.
is how you have to verify that all the configuration that we're done in this module is working well.
OK.
So let's see how to implement signed URLs in our application now.
So let's configure the private key on our EC2 instance and also configure the path and
the key pair id in our signed.
URL PHP page.
So here's the by the way.
This is the private key that was downloaded that I downloaded when I created the cloud front.
key pair.
So this is in my downloads folder here.
Right.
And I can open this.
This is the private key.
And this is something we have to set up in our EC2 instance.
Right.
So in another tab Let me S-sh into this so EC2 instance and this has our application and what we need
to do is first create the private key on the server.
You can use some path But let's say you know for the sake of simplicity.
We create this private key right here in the ubuntu home folder.
So let me create a key pair with this name.
All right cf private key dot pem.
And here I'm going to copy and paste.
So this is on my computer right.
Copy the whole thing the whole thing.
don't leave out even the first and the last line copy the whole thing and then and then paste here.
All right.
And then save.
OK so right now what we've done is we've created this private key in the home ubuntu folder.
All right.
And we have to configure this path in our application.
Right.
So let's do that now.
So let me edit the signed URL page that we have in an application.
This one all right and I'm doing this directly in the Apache document.
So I need to set up a few things here.
So first the the path to the image but this is the plain URL the plain.
URL then the path to the private key on the on the server on the server.
And then also the key pair id.
so these 3 things.
We'll have to configure.
So let's do it one by one.
OK.
So the first first bit is the path to the cloudfront image right.
And for that let's go to cloud front and here.
Here's our distribution right.
And the domain name of the distribution is this and you just copy that
and and this is the URL the is the URL right.
Now it doesn't work as expected because we need to use signed URLs to access the image.
But but this is the URL that we've been using so far in this of course.
So let's set this up in the URL field like this.
OK so this is the plain.
URL right.
We need to convert this into signed.
URLs.
OK.
That's one.
Next the path to the to the private key on EC2 instance right.
And this is something we just did and the private key is in the home ubuntu folder.
Right.
So so this this is fine.
Let me just copy this bit here and let me just paste it right over here.
.
OK.
So that's part the second change and finally the key pair.
So this is the ID of the key pair that you created in the security credentials page here.
Right so so.
So this is the key pair id and for this the private key is what we have just set up.
All right so let me copy the key pair ID and paste that over here.
OK.
Right.
So.
So this is the configuration.
And remember there are three things the plain URL the private key path to the private key on
the server.
Which means you have to set up the private key first and then and then provide the path here and then
to key pair id of the cloud front.
key pair as well.
right.
So after we save this we should we should now test this page.
Right so.
So let me go to our application.
This is the instance that we are using.
And from this page.
But first of all let's verify the other pages that we've been using.
So the image in S3 will not look should not display an image because we are now restricting access to
the S3 bucket.
And and also we can only access images from cloudfront right we can't access the images directly from S3.
That's why we wont see an image in this page.
This page is the plain URL right the the the page that fetches the image using the plain URL.
This won't work because we are using signed URLs.
And finally the this page right this page is the one that should display the image because it uses signed.
URLs right.
It uses signed URLs.
OK.
So by the way you can also take a look quick look at the code once again and see how this is done.
So the way this is done is that we use the AWS SDK right we you see AWS SDK right.
This is what helps us include the SDK this line and then we use this method get signed.
URL get signed.
URL using this object.
This object is actually an object of the cloud front client class.
Right.
And this client class is part of the AWS SDK.
This is how we create the URL and then the URL is used in our in our image tag.
And that's how we are able to successfully fetch that image and display it in the application.
OK.
So basically this is our module right for private content.
And in this video we've seen how to finally configure the private key and in our application have our
application generate signed URL and we've seen it working successfully as well.
Right.
And also remember now that we are using signed URLs the older pages which use plain URLs
from cloud front or access the image directly from S3 will not work.
OK so.
So good luck with this task.
'[AWS] > Highly Available, Scalable, AWS Stack' 카테고리의 다른 글
| 35. Intro: Deployment (0) | 2022.02.01 |
|---|---|
| 33. [활용] Restrict viewer access (0) | 2022.01.31 |
| 32. [활용] Restrict S3 access (0) | 2022.01.31 |
| 31. Intro: Private content (0) | 2022.01.25 |
| 30. [활용] Configure and verify app (0) | 2022.01.25 |



댓글