[AWS] [활용] S3를 이용한 정적 웹 사이트 호스팅 방법 - 1. S3 앤드포인트
정적 웹 페이지를 AWS S3 서비스를 사용하여 정적 웹 호스팅을 하는 방법에 대해서 실습형태로 설명하려고 합니다.
우선 정적 웹 페이지에 대해서 알아보겠습니다.
정적(Static) 웹 페이지는 말 그대로 누군가가 이미 작성한 웹 페이지를 그대로 열어서 보는 것이라고 생각하면 됩니다.
정적 웹 페이지의 반대인 동적 웹 페이지는 유저의 클릭 등의 다른 변수들로 인해서
변경되어 보이는 웹 페이지를 동적 웹 페이지라고 합니다.
## 정적 웹 페이지의 특징
- 웹 서버에 이미 저장된 html 문서를 사용자(User)에게 제공(전송)
- 사용자(User)는 서버에 저장된 데이터가 변경되지 않는 고정된 웹 페이지를 제공 받음
- 모든 사용자(All User)는 같은 결과의 웹 페이지를 서버에 요청하고 응답 받음
- 자주 변경되지 않는 페이지에 사용(회사소개, 포트폴리오 등)
## 정적 웹 페이지의 장점
- 요청에 대한 파일만 전송하면 되기 때문에 서버간 통신이 적어 속도가 빠름
- 단순한 문서들로만 이루어져 있어 구축하는데 드는 비용이 적음
- 백업 및 복원이 쉬움
## 정적 웹 페이지의 단점
- 서비스가 한정적(이미 지정된 정보만 제공)
- 추가, 수정, 삭제 등의 작업을 파일(html) 편집 후 다시 업로드하여야 하는 번거로움과 관리에 많은 시간이 소요
-----------------------------------------------------------------------
## S3를 이용한 정적 웹사이트 실습 순서
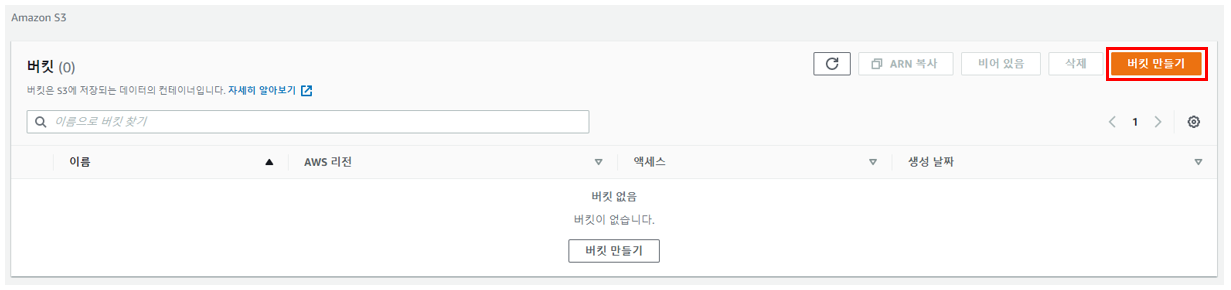
1. S3 버킷 생성(만들기)
1.1. 퍼블릭 설정하기
2. S3 버킷 정책 웹 사이트 호스팅용 구성 및 설정
2.1. 버킷 정책 설정
3. index.html 파일 작성 및 업로드
4. 정적 웹 사이트 호스팅
5. 테스트(실습 확인)
1. S3 버킷 생성(만들기)

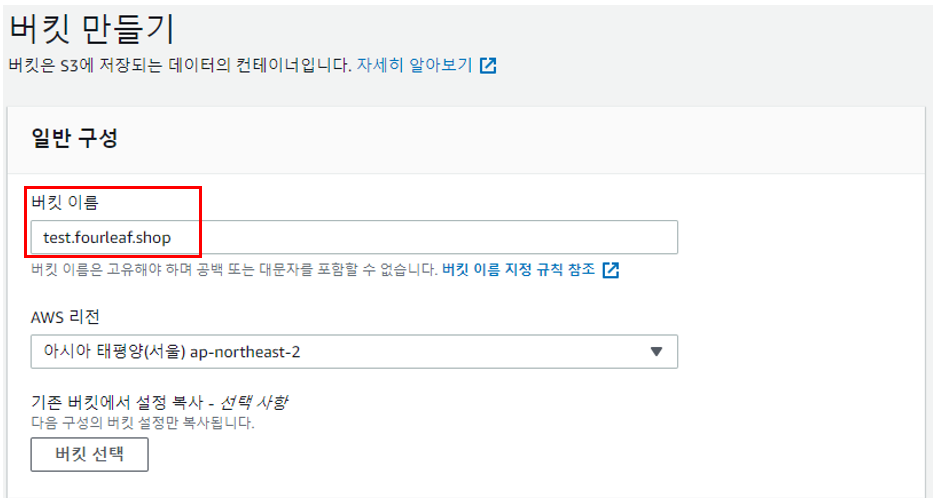
버킷 이름을 작성합니다.
정적 웹 호스팅용의 버킷 이름은 DNS 형식으로 설정하도록 설명되어 있습니다.
이후 실습에서 (가지고 있는) 도메인을 연결하여 구성 할 것이기 때문에
가지고 있는 도메인의 서브 도메인 형식으로 진행 하겠습니다.

1.1. 퍼블릭 설정하기

기본으로 체크 되어 있는 모든 퍼블릭 액세스 차단을 풀어준 후
경고창에 있는 체크박스에 "체크"를 하여 퍼블릭 상태로 진행 합니다.

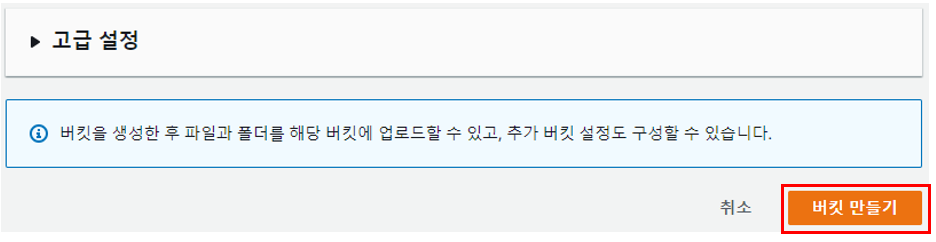
버킷 만들기를 클릭하여 S3 버킷을 생성(만들기) 합니다.
아래와 같이 S3가 생성된 것을 확인 할 수 있습니다.

2. S3 버킷 정책 웹 사이트 호스팅용 구성 및 설정
외부에서 도메인을 통해서 접근 할 수 있게 하려면 "퍼블릭 설정"과 "버킷 정책 설정"이 필요합니다.
이번 단계에서는 "버킷 정책 설정"을 하겠습니다.
2.1. 버킷 정책 설정
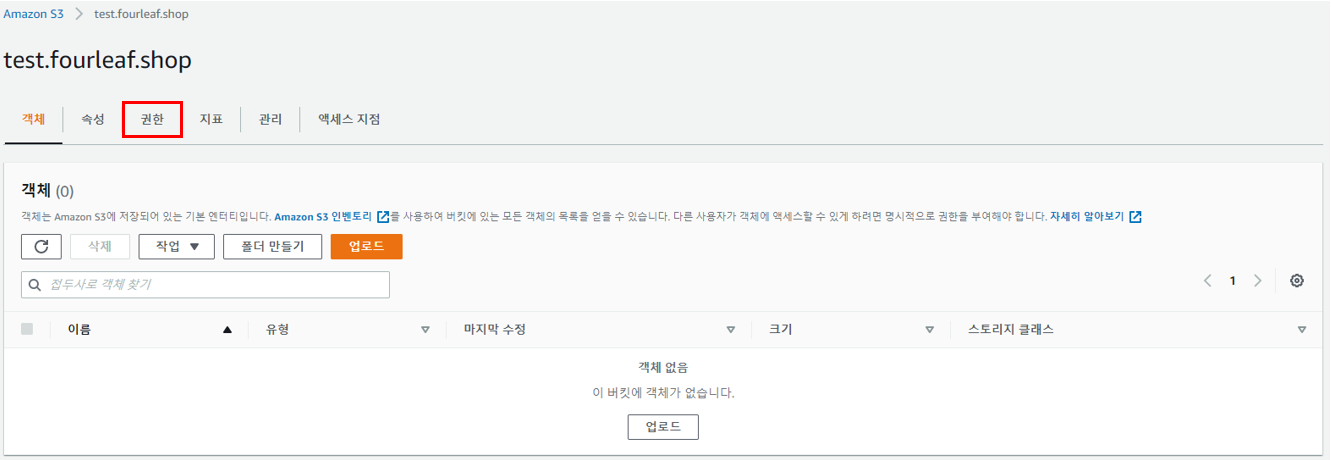
위에서 생성한 S3 버킷을 클릭합니다. S3에 들어와서 아래와 같이 권한 탭을 클릭합니다.

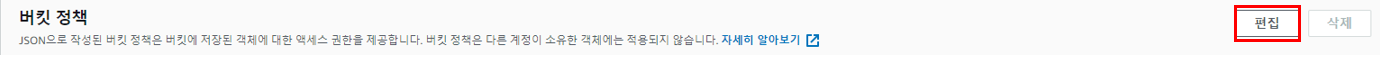
권한 탭으로 가 중간에 위치한 버킷 정책에서 편집 버튼을 눌러 버킷 정책을 설정합니다.

버킷 ARN 네모 버튼을 눌러 ARN을 복사 한 후 정책 생성기 버튼을 클릭합니다.

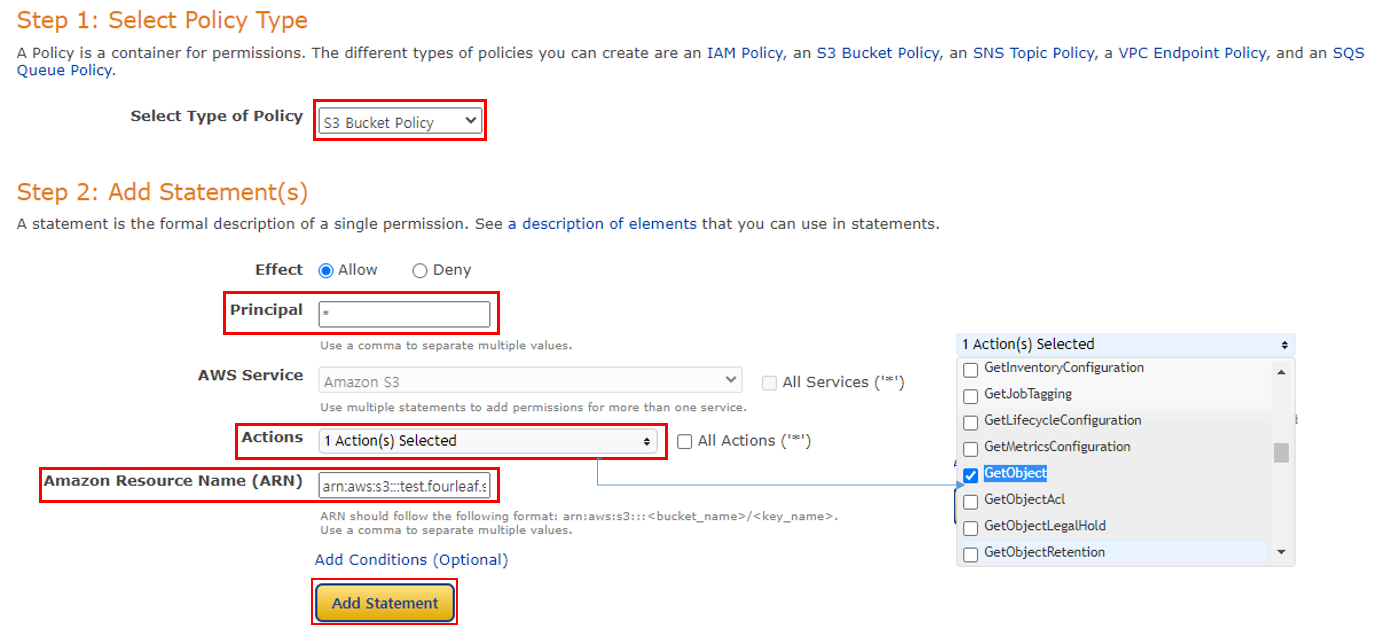
표시된 부분을 수정합니다.
Amazon Resource Name(ARN)에 위에서 복사했던 버킷 ARN을 붙여넣기 합니다.
Actions는 GetObject를 선택합니다.
선택 완료 후 Add Statement 클릭하여 정책 설정을 합니다.

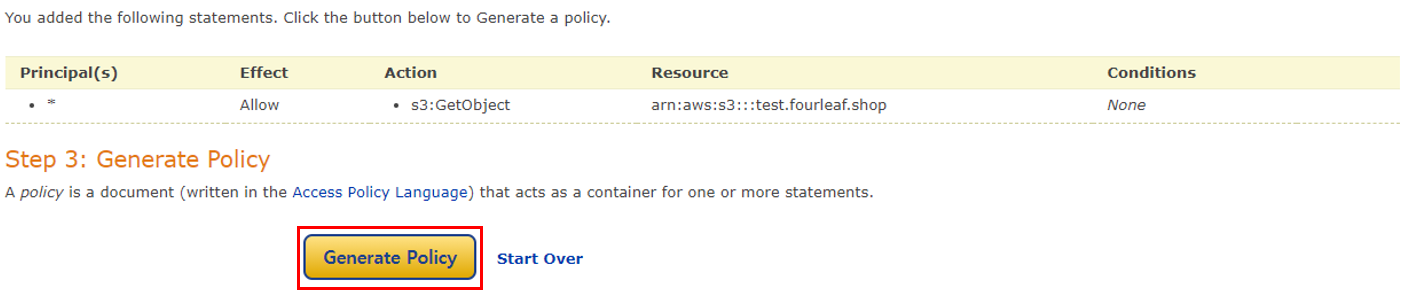
아래와 같이 위에서 설정한 policy(정책)이 만들어 지며, Generate Policy 버튼을 클릭하여 정책을 생성합니다.

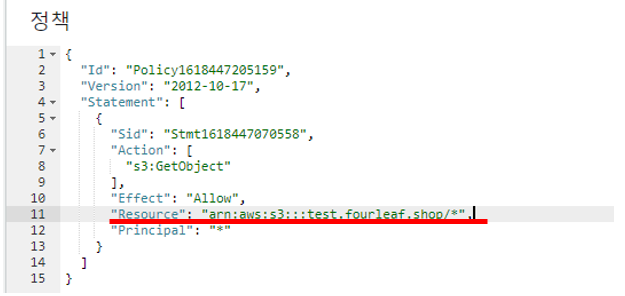
아래와 같이 생성된 정책을 클릭하여 JSON을 복사 하여, 버킷 정책 편집에 내용을 붙여넣기 합니다.

붙여넣기 상태로 설정을 하면 에러가 발생합니다.
접근 하는 리소스에 /*을 추가하여 해당 버킷 안에(하위) 모든 파일에 접근을 하겠다(GetObject) 라고
수정하여 적용해 주어야 합니다.

변경 사항 저장 버튼을 클릭하여 버킷 정책 설정을 마무리 합니다.
3. index.html 파일 작성 및 업로드
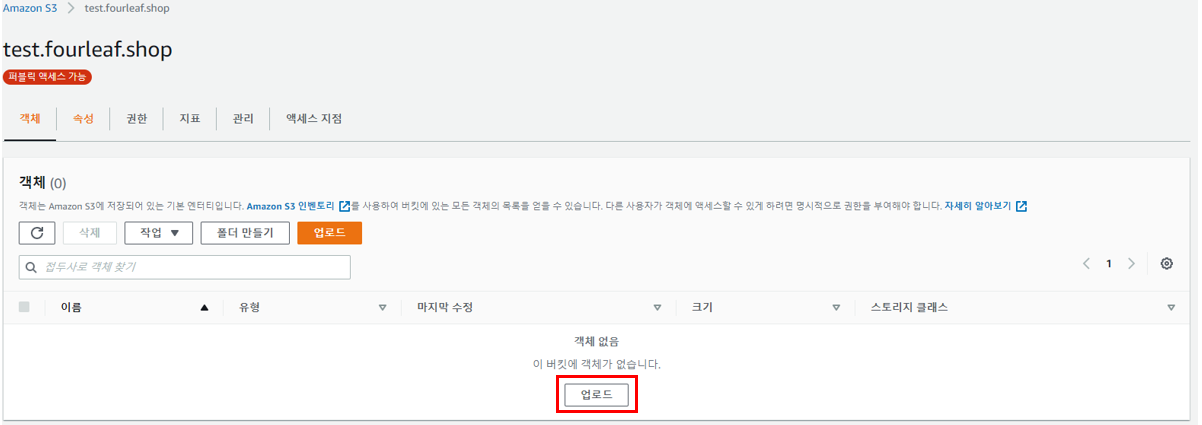
테스트 S3 버킷에 index.html 파일을 업로드 합니다.

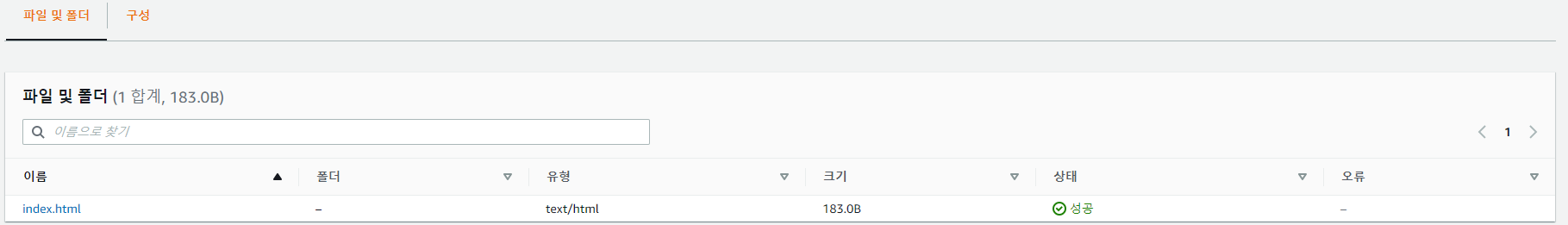
아래와 같이 index.html 파일을 추가 하였고, index.html은 테스트용으로
"Hello, S3 Web Hosting Test" 이라는 문구가 출력되게 간단히 작성하였습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>S3 Web Hosting Test</title>
</head>
<body>
<div>
Hello, S3 Web Hosting Test
</div>
</body>
</html>
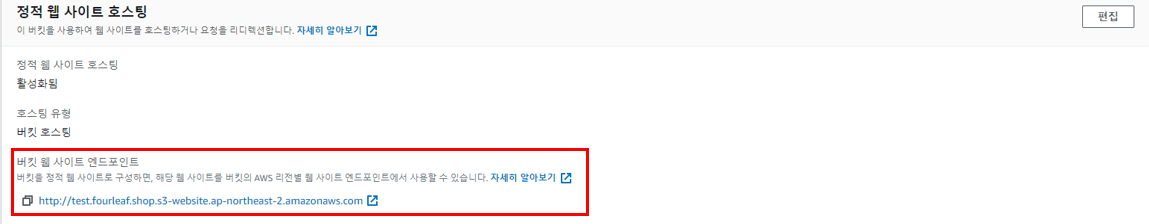
4. 정적 웹 사이트 호스팅
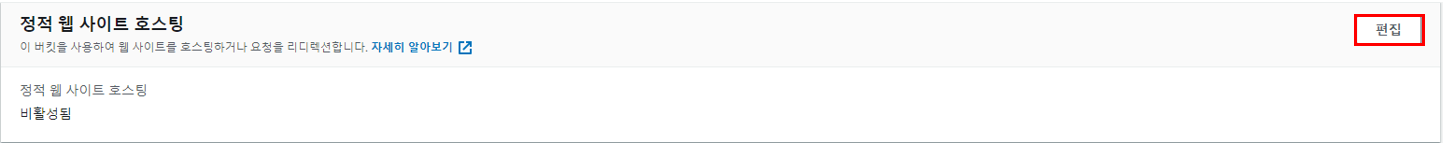
정적 웹 사이트 호스팅을 하기 위해서 버킷의 속성 탭을 클릭합니다.
하단의 정적 웹 사이트 호스팅에서 편집 버튼을 클릭하여 설정을 변경합니다.


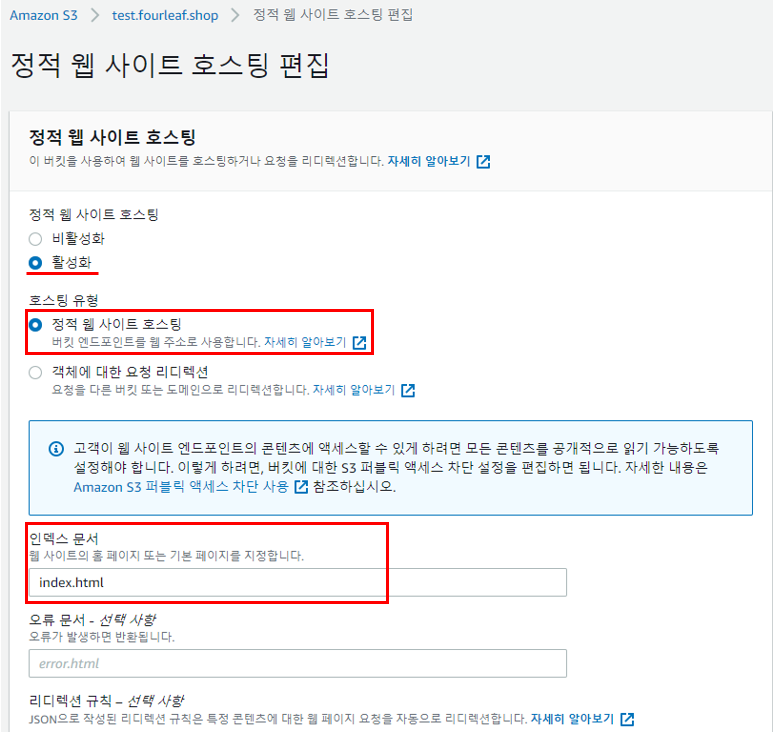
아래와 같이 설정 후 변경 사항 저장을 클릭하여 설정을 완료 합니다.


버킷 웹 사이트 앤드포인트를 복사하거나 다른곳에 저장하고 다음 단계로 넘어갑니다.
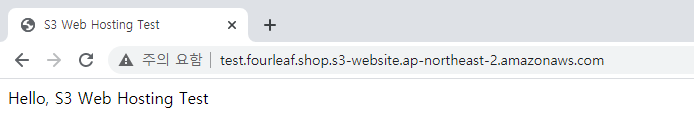
5. 테스트(실습 확인)
위에 버킷 웹 사이트 앤드포인트로 웹 브라우저로 접속하여 주소창에 붙여넣어 확인을 합니다.

위와 같은 화면이 나온다면 정상적으로 S3를 이용한 정적 웹 호스팅이 된 것입니다.
AWS UI의 변경이 요근래 많이 일어나고 있습니다.
당황치 말고 내용을 읽어보면 해당되는 내용이 보이기 때문에 그 부분 선택하여 진행하면 테스트 하는 것에 큰 어려움은 없을 겁니다.
다음번에는 Route 53을 이용하여 도메인 설정하여
S3 앤드포인트로 접근하는 것이 아닌 도메인으로 접속하는 글을 작성 할 예정입니다.
* 참고 페이지
- 정적 웹 사이트 : blog.naver.com/insaweb/221650456057
- S3를 사용하여 정적 웹 사이트 호스팅(AWS 공식) : docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/WebsiteHosting.html
- AWS S3 정적 웹사이트 호스팅하는 방법 : webruden.tistory.com/432
- AWS 정적인 웹 호스팅하기(S3 이용) : velog.io/@nari120/AWS-%EC%A0%95%EC%A0%81%EC%9D%B8-%EC%9B%B9-%ED%98%B8%EC%8A%A4%ED%8C%85%ED%95%98%EA%B8%B0-S3-%EC%9D%B4%EC%9A%A9
- [AWS] Route 53과 S3로 정적 웹사이트 올리기 : yuda.dev/248
출처 :
https://longtermsad.tistory.com/44?category=977892