눈매확장 이미지개선술 듀얼 트임 작고 날카로운 눈매를 크고 순하게!
눈매확장 이미지개선술 듀얼 트임 작고 날카로운 눈매를 크고 순하게! 현대미학성형외과는 1. 2018년 제11회 메디컬 아시아 시상식 눈·코 부문 대상 수상 2. 2018년 신양 아시아태평양 의료미용 시
iehan.de
아이프레임은 HTML Inline Frame 요소이며 inline frame의 약자이다.
"
효과적으로 다른 HTML 페이지를 현재 페이지에 포함시키는 중첩된 브라우저로
iframe 요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 다른 페이지를 불러와서 삽입 할 수 있다.
"
HTML
// 문법
<iframe src="삽입할페이지주소" width="너비" height="높이"></iframe>
// 예시
<iframe src="./intro.html" width="300" height="300"></iframe>
유튜브 iframe API 사용 예제
<body>
<script>
var player;
function onYoutubeIframeApiReady(){
player = new YT.Player('player', {
width : '640',
height : '360',
videoId : 'M7Ic1UVf-VE',
events : {
'onReady' : onPlayerReady,
'onStateChange' : onPlayerStateChange
}
});
}
</script>
<iframe src="page.html" width="300" height="300">
iframe을 지원하지 않는 브라우저입니다.
</iframe>
</body>noframes 요소는 해당 브라우저가 iframe 요소를 지원하지 않을 때 보여지는 문자열을 저장합니다.
iframe 속성
- src : 삽입 할 홈페이지 url
- name : 프레임 이름
- width : 프레임 가로 너비
- height : 프레임 세로 길이
- frameborder : 프레임 테두리 선 (0으로 설정하면 프레임의 테두리선 x, 1로 설정하면 프레임의 테두리선 o)
- scrolling : 스크롤바의 표시 여부를 나타냅니다. (yes로 설정하면 스크롤 바 무조건 표시, auto는 자동 표시)
- align : 정렬, left 왼쪽, right 오른쪽, middle 중앙, absmiddle 줄 중간 정렬이 있다.
- seamless : 경계선 없이 문서의 일부인 것처럼 화면에 렌더한다.
- srcdoc : 직접 태그소스를 iframe으로 표시할 수 있다.
<iframe srcdoc="<p>하이?</p>"></iframe>- sandbox : 보안을 위해 iframe에서 폼이나 자바스크립트 실행이 되지 못하게 함.(해킹 문제고 생긴 속성)
ㄴ allow-forms - 폼실행 허용
ㄴ allow-same-origin 같은 도메인의 리소스 이용가능
ㄴ allow-scripts 스크립트 실행 허용
<iframe sandbox="" src="주소"></iframe>
// 스크립트 실행 가능
<iframe sandbox="allow-script" src="주소"></iframe>
iframe의 target 속성
a 태그 속성 중 target 속성은 링크가 걸린 문서가 나타날 프레임을 설정하는 것으로 새로운 창으로 링크를 호출 할 수도 있고 현재창에 보여줄 수 도 있다.
그리고 부모 프레임 영역에 나타날 수 도 있고 프레임을 지정하여 원하는 프레임에 링크를 실행할 수 도 있다.
| _blank | 새창에서 열기 |
| _self | 내용을 현재 프레임 영역에서 열기(포커스가 있는 프레임 / 기본값) |
| _parent | 내용을 부모 프레임 영역에 열기 |
| _top | 내용을 무조건 전체 영역에 열기 |
| 프레임명 | 해당 이름을 가진 프레임 영역에 열기 |
// 새창에서 열기
<iframe target="_blank" src="주소"></iframe>
// 내용을 현재 프레임 영역에서 열기(포커스가 있는 프레임 / 기본값)
<iframe target="_self" src="주소"></iframe>
// 내용을 부모 프레임 영역에 열기
<iframe target="_parent" src="주소"></iframe>
// 내용을 무조건 전체 영역에 열기
<iframe target="_top" src="주소"></iframe>
// 해당 이름을 가진 프레임 영역에 열기
<iframe target="프레임명" src="주소"></iframe>
프레임 예제
수직(세로) 프레임
<frameset cols="25%,*,25%">
<frame name="left" src="/html/left.html"/>
<frame name="center" src="/html/center.html"/>
<frame name="right" src="/html/right.html"/>
</frameset>
수평(가로) 프레임
<frameset rows="20%,60%,20%">
// noresize="noresize"속성은 사용자가 창의 크기를 조절할 수 없게 한다.
<frame name="top" src="/html/top.html" noresize="noresize"/>
<frame name="center" src="/html/center.html" noresize="noresize"/>
<frame name="bottom" src="/html/bottom.html" noresize="noresize"/>
</frameset>
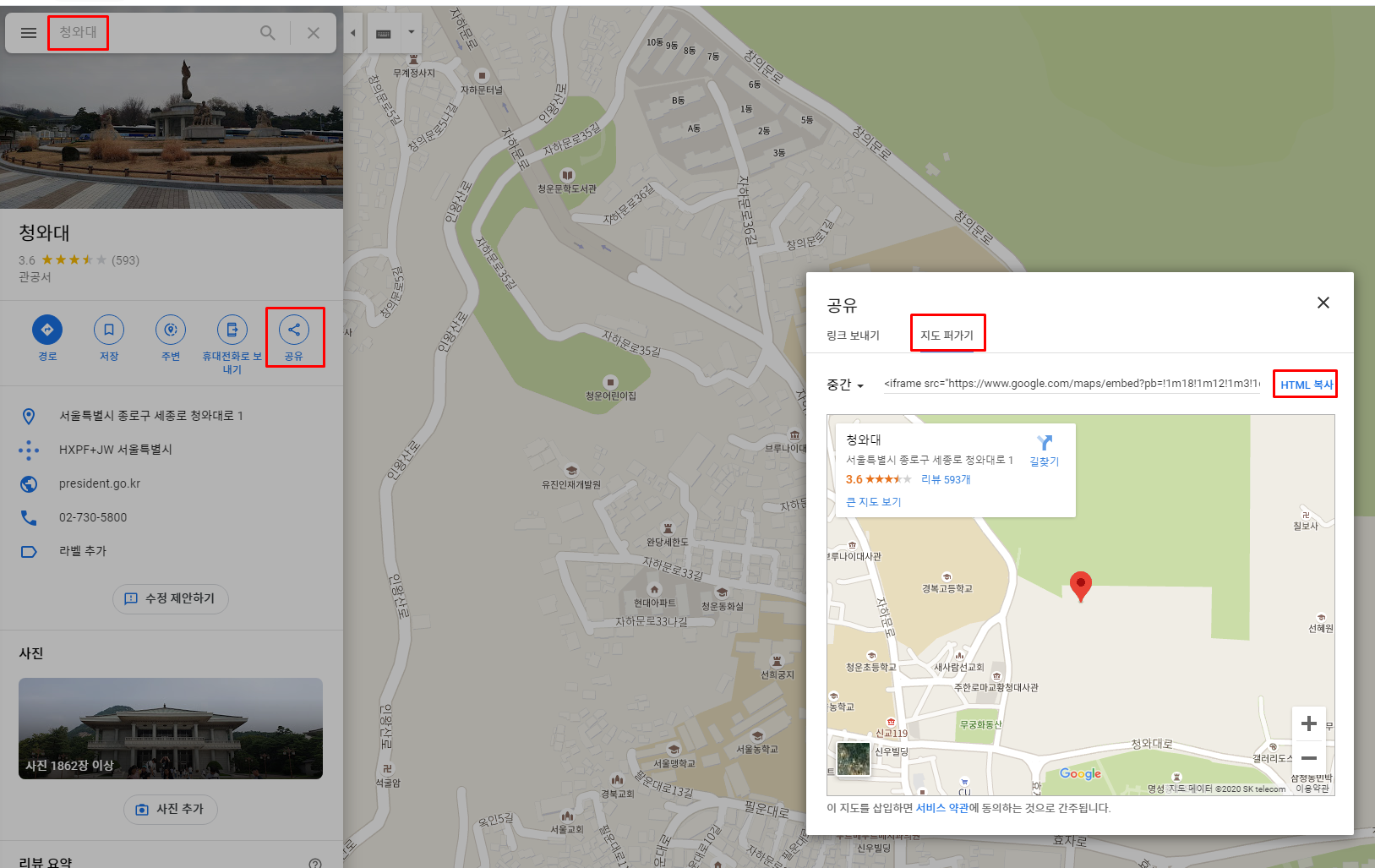
구글 지도
구글 지도 > 주소 검색 > 공유 > 지도 퍼가기 > HTML 복사

<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3161.6604808673546!2d126.97262231608447!3d37.586611830734384!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca2b7ef94a16b%3A0xb16d5f135eaaddc!2z7LKt7JmA64yA!5e0!3m2!1sko!2skr!4v1588826305729!5m2!1sko!2skr" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
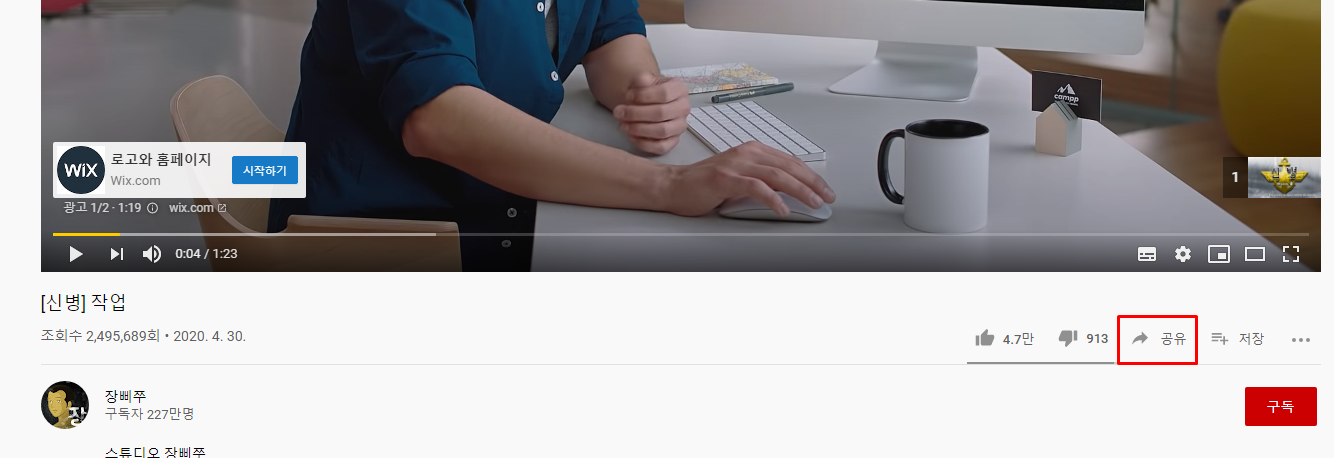
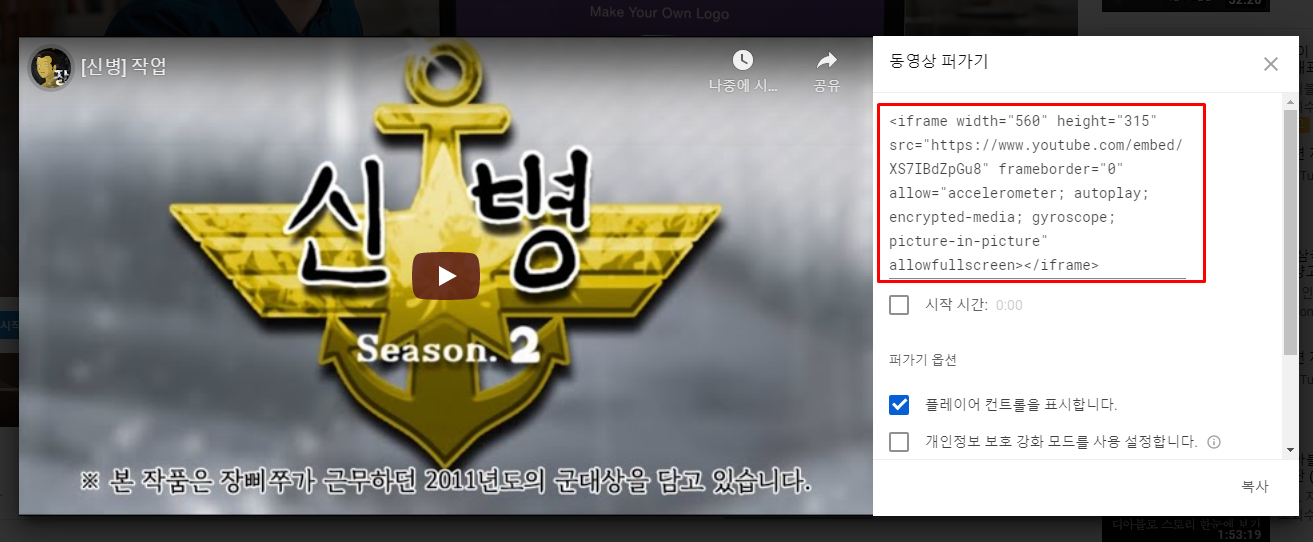
유튜브
해당 동영상 > 공유 > 퍼가기 > 동영상 퍼가기

* 해당 동영상은 인기동영상에서 가져왔습니다. 장삐쭈님 동영상입니다.

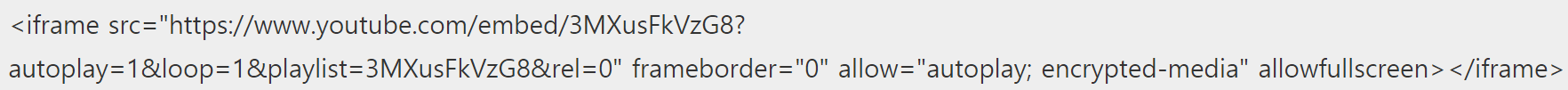
유튜브 사용 시 src뒤에 물음표를 붙이고 옵션을 넣을 수 있다.
이어서 옵션을 추가할때에는 &를 사용한다.
?autoplay=1 (자동재생)
&loop=1 (반복)

주의할 사항
HTML5 이전에도 이후에도 <iframe>을 사용하지 않는 것을 권고한다.
- 반응형 웹 사이트가 대세인 오늘날의 트렌드와 상극이다.
- 페이지의 파편화 문제가 생긴다.
ㄴ 검색 엔진 등록 시 frameset 뿐만 아니라 메뉴용 페이지, 콘텐츠용 페이지 까지 함께 크롤링 할 수 있다.
- 웹접근성 저해의 요인이 될 수 있음으로 남용에 주의해야한다.
- 프레임 구조가 가지고 있던 장점을 CSS와 jQuery로 해결 할 수 있다.
출처: https://okayoon.tistory.com/entry/아이프레임iframe [Zzolab Blog :)]
=====================================
Definition
iframe이란 Inline Frame 의 약자로, 웹 브라우저 내에 또 다른 프레임, 즉 현재 브라우저에 렌더링되고 있는 문서 안에 또 다른 HTML페이지를 삽입할 수 있도록 하는 기능을 제공합니다.
검색을 통해 다른 블로그의 게시물이나, 아티클들을 읽다 보면, 글 아래에 유튜브 동영상이 삽입되거나, 지도가 보여진다거나 하는 상황들을 경험해 보신 적이 있을 것입니다.
요즘에는 HTML5 가 차세대 웹표준으로 자리하게 되면서 <video>태그나, <audio> 태그등 다양한 태그들이 iframe을 대체하고 있지만 이전의 많은 브라우저들, 그리고 아직 HTML5표준을 공식적으로 지원하고 있지 않은 브라우저들에서는 여전히 iframe이 사용되고 있습니다.
(또한 다른 선택의 경우가 없는 경우에도 여전히 iframe은 사용되고 있습니다.)
iframe을 사용하면, 현재 렌더링된 브라우저의 페이지에서 다른 도메인이나, 다른 url의 페이지를 현재 페이지의 일부처럼 렌더링하고 사용할 수 있습니다.
이러한 장점 때문에, 동영상 플레이어(youtube동영상 재생), 지도표시(google map)등의 기능을 제공할 때 iframe을 사용하기도 했습니다.
(현재는 HTML5표준에서 이런 기능을 기본적으로 지원하고 있기 때문에 많이 사용되고 있지는 않습니다.)
Official Example
MDN에서 공식적으로 제시하고 있는 Iframe의 예제는 다음과 같습니다.
<iframe id="Example2"
title="iframe Example 2"
width="400" height="300"
style="border:none"
src="https://maps.google.com/maps?f=q&source=s_q&q=buenos+aires&sll=37.0625,-95.677068&sspn=38.638819,80.859375&t=h&hnear=Buenos+Aires,+Argentina&z=11&ll=-34.603723,-58.381593&output=embed">
</iframe>
- iframe을 지원하지 않는 브라우저의 경우 대체 콘텐츠를 제공할 수 있는데, 이 경우 <iframe>과 </iframe>태그 사이에 대체 콘텐츠를 입력하면 해당 브라우저에서는 대체 콘텐츠가 표시되게 됩니다.
- width, height, frameborder: iframe내부에서 높이, 너비, 보더 등을 설정할 수 있는 기능을 제공하지만, MDN 공식 문서에서는 CSS를 통해 제어하는 것을 권장하고 있습니다.
- src: 불러올 페이지의 URL을 의미합니다.
여기서 주의할 점은 아무 URL이나 입력한다고 해서 iframe이 해당 URL을 무조건 렌더링하는 것은 아니라는 사실입니다.
아래 예제를 보시면, 네이버(https://www.naver.com)를 iframe으로 불러왔을 때, 정상적으로 연결되지 않고, "refused to connect"라는 메세지를 나타내는 것을 확인할 수 있습니다.
다음 단락에서 자세하게 살펴보겠지만, iframe은 XSS(cross site scripting)등의 보안 이슈들을 야기할 수 있기 때문에 이를 차단하기 위해서 서비스 공급자 (여기서는 www.naver.com )에서 http헤더를 통해 페이지 렌더링 여부 등을 제한할 수 있습니다.
서비스 공급자는 해당 사이트가 iframe에 표시되는 것을 막기 위해 header설정을 통해 페이지의 도메인과 frame의 도메인이 같은지 여부를 확인하도록 하고, 둘이 다르다면 에러를 리턴하도록 한 것입니다.
<!DOCTYPE html>
<html>
<head></head>
<body>
<style>
#title {
width: 100%;
height: 50px;
background: black;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
#frame {
width: 100%;
height: 300px;
}
#text {
width: 100%;
height: 50px;
background: black;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<div id="title">this is title</div>
<iframe id="frame" src="https://www.naver.com">
이 브라우저는 iframe을 지원하지 않습니다.
</iframe>
<div id="text">this is text</div>
</body>
</html>

- sandbox: 보안을 위해서 iframe에서 폼이나 자바스크립트가 실행되지 못하도록 하는 속성입니다.
ㄴ allow-forms: iframe 내에서 폼 실행 허용
ㄴ allow-same-origin: 같은 도메인의 리소스를 이용가능하도록 허용
ㄴ allow-scripts: 스크립트 실행 허용
But Not Recommended...
HTML5가 차세대 웹표준으로 정해지면서, iframe을 대신할 수 있는 여러 태그들이 추가되었습니다.
공식문서에서는 이들 태그의 사용을 권장하고 있습니다. 그 이유는 다음과 같습니다.
- XSS (cross site scripting)에 취약 → 악의적인 사용자가 다른 도메인에서 스크립트를 통해 플러그인을 실행하거나 입력을 가로채는 등의 행위를 할 수 있습니다.
- 사용성 문제 → 브라우저의 뒤로가기 버튼을 간헐적으로 작동되지 않게 하는 등 웹의 개념 모델과는 맞지 않는 여러 속성들 때문에 브라우저가 정상적으로 내용을 이해하지 못하는 경우들이 생깁니다.
- Google은 다음의 이유들 때문에 iframe생성을 자제하는 것을 권장합니다.
- iframe은 웹 크롤링에 문제 를 끼칠 수 있음.
- 웹의 개념 모델과 일치하지 않기 때문에 검색 엔진에 문제를 일으킬 수 있음.
- 한 페이지에 하나의 url만 표시
- iframe내에서 따로 연산된 후 보여지므로 필연적으로 사이트의 overhead를 유발할 수 있다.
XSS등의 공격에 취약하다는 단점들을 잘 이해하고 적절한 곳에 사용한다면 iframe은 약이 될 수 있지만, 대체로 다른 방법이 있다면 iframe을 사용하는 것을 권장하지 않는다는 것으로 정리할 수 있습니다.
출처
https://okayoon.tistory.com/entry/%EC%95%84%EC%9D%B4%ED%94%84%EB%A0%88%EC%9E%84iframe
https://yeoulcoding.tistory.com/143
'기타' 카테고리의 다른 글
| [구글 서치 콘솔] 티스토리 콘솔 등록하는 방법 및 Google Search Console 활용법 (0) | 2021.08.08 |
|---|---|
| [네이버 서치어드바이저] 티스토리 블로그 네이버검색 등록 (1) | 2021.08.06 |
| 구글 애드센스 핀번호 등록 (0) | 2021.05.26 |
| 크롬 마우스 우클릭(드래그 방지해제)로 복사금지 해제 (0) | 2021.05.20 |
| [OAuth 2.0] OAuth란? (0) | 2021.02.17 |




댓글