BlockStore Frontend 설치
- mkdir workspace (우분투 홈폴더에서 실행)
- git clone http://3.XXX.XXX.XXX:1114/fox0807/frontend-app-library-authoring
- cd frontend-app-library-authoring
url 수정 : .env 필요
vi .env 수정
1) (LMS 18000 포트 제거 or 80으로 변경)
- LMS_BASE_URL='http://3.XXX.XXX.XXX'
2) :%s/localhost/서버IP/g (localhost 를 IP로 일괄 변경)
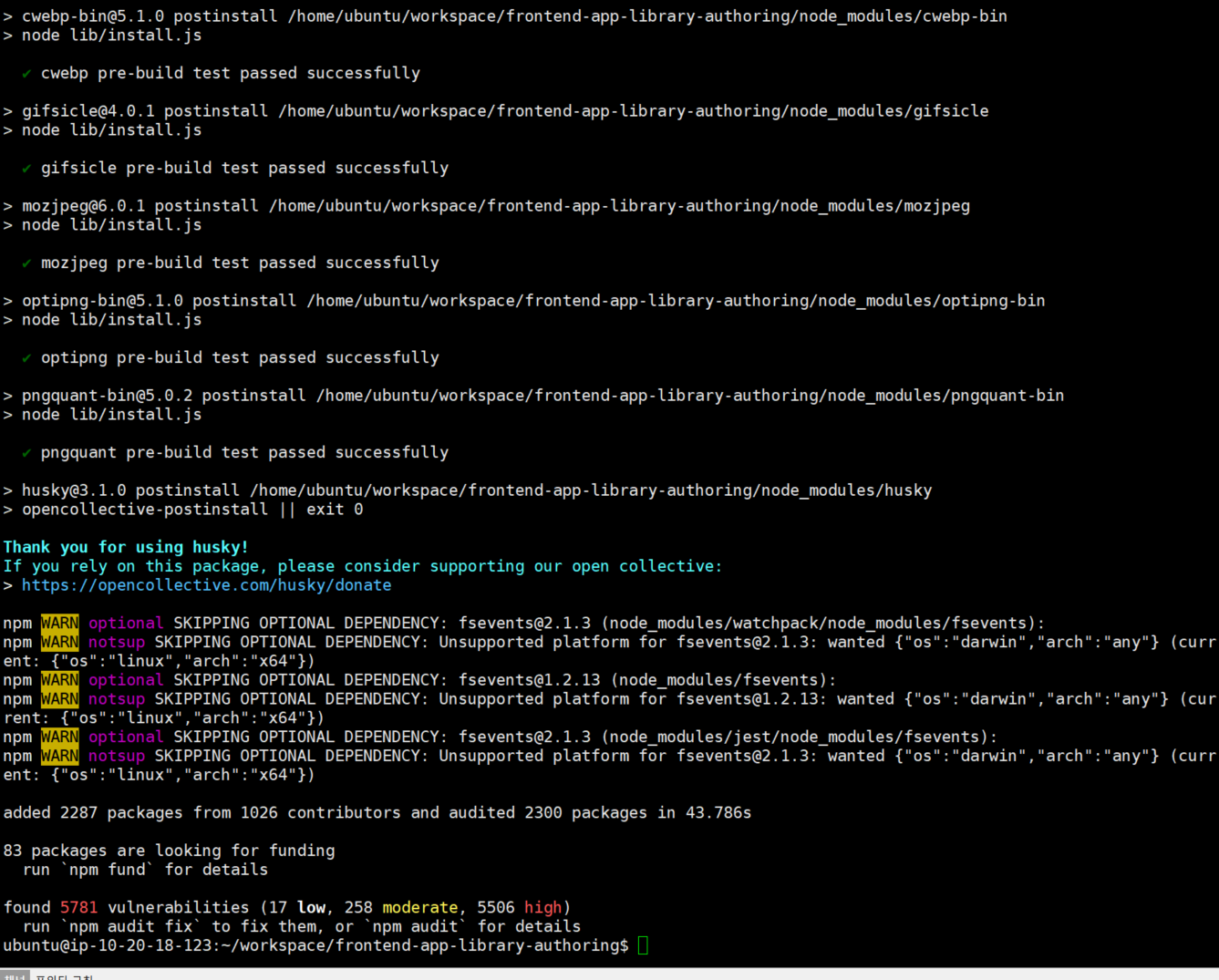
make requirements


npm audit fix

npm run build

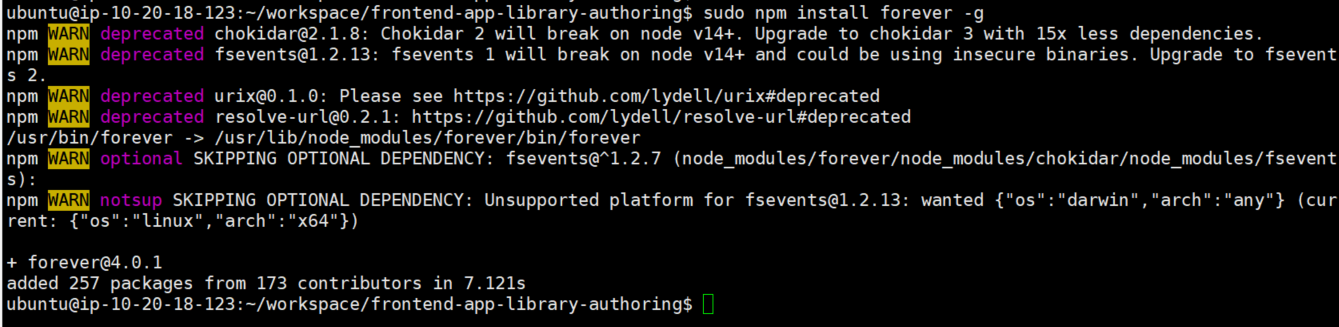
sudo npm install forever -g

- cd /home/ubuntu/workspace/frontend-app-library-authoring
sudo forever start server.js (forever 실행)

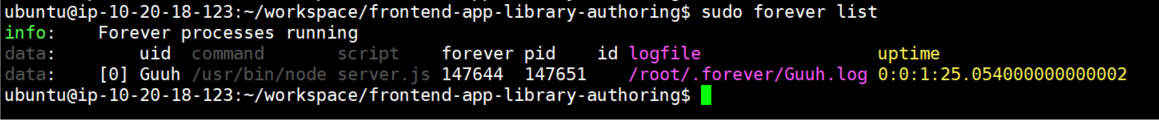
sudo forever list (정상여부 확인)

sudo forever stop 0 (forever 중지)
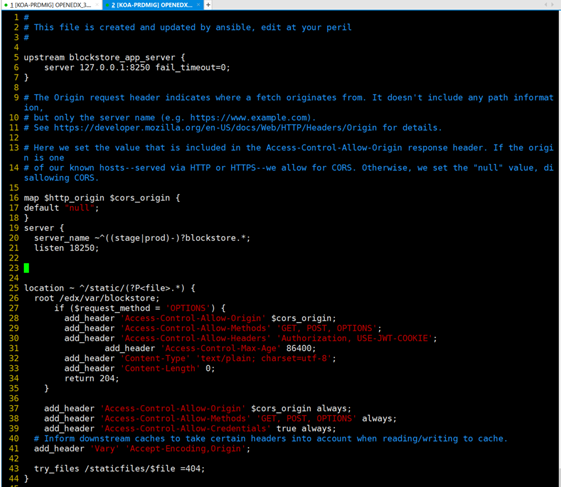
sudo vi /etc/nginx/sites-enabled/blockstore 수정
- listen 80; ---> listen 18250; 변경

Nginx 및 서비스 재시작
- sudo systemctl restart nginx
- sudo /edx/bin/supervisorctl restart all
Blockstore 접속 (http://IP:3001/)
- 로그인 충돌 (staff 동시 로그인시 발생)
: Error: e.sent.data.map is not a function

- 정상화면

'OPENEDX' 카테고리의 다른 글
| WEB_PORTAL_인증서버 설치 (0) | 2021.07.18 |
|---|---|
| KOA EDX & Blockstore 설치 (DB용) (0) | 2021.07.13 |
| EDX Studio (스튜디오) 강좌 삭제 방법 (0) | 2021.07.07 |
| 하위 도메인에 Studio 설정 후 로그인 문제 (리디렉션 루프) (0) | 2021.06.02 |
| OPENEDX (0) | 2020.12.14 |


댓글