티스토리를 운영하는데
신경써야 하는 부분이 생각보다 많은 것 같습니다.
처음에는 스킨을 그저 깔끔한 것으로
적용하고 사용했었는데
좀 더 실용적인 스킨을 찾아 적용하고 보니
모바일엔
바뀐 스킨이 적용되지 않는 걸 확인할 수 있었습니다.
그 이유는
모바일웹 자동 연결 설정 때문이었습니다.
1. 모바일 웹이란?
똑같은 사이트도
PC화면과 모바일화면이 다른 사이트들을
본 적 있으실 겁니다.
그리고 보통 그런 사이트를 보면
/m/ 같은 게 일반 주소에 추가로 붙어있는데요.
이는 모바일에서 해당 사이트를 실행시켰을 때
모바일 환경에 최적화된 사이트를 실행시켜주는 것이죠.
실제로 보는 화면의 구성이 바뀌게 되는 것이죠.
2. 모바일웹 연결 설정을 꺼야 하는 이유?

반응형 스킨
스킨을 적용하실 때 보시면
위와 같이
반응형이라는 문구가 적혀있는 걸 알 수 있습니다.
이것은 적용하신 스킨이
PC, 태블릿, 모바일에 따라
자동으로 해당 환경에 맞게 적용된다는 뜻입니다.
그런데 만약
모바일웹 연결 설정을 켜놓게 된다면
우리가 적용하고자 하는 스킨은 무시되고
기본 적용되는 모바일 환경 웹사이트로
접속이 되는 것이죠.

접속 기기 통계
제 블로그의 어떤 날의
방문자 디바이스 퍼센트인데
모바일 사용자가 PC에 비해 훨씬 많습니다.
아마 다른 분들도 크게 다르지 않을 거라고 생각합니다.
요즘은 대부분 모바일로 접근하는 경우가 더 많죠.
그렇다면
내가 적용하고자 하는 스킨이 모바일에도
적용이 되어야 본인의 의도가 반영이 더 잘되는 것이죠.
또한
이유는 잘 모르겠지만
모바일웹 설정을 사용할 경우
광고가 이상하게 너무 느리게 로드되고
글만 뜨는 경우가 많아
광고의 노출이 어렵게 되는 경우가 많았습니다.
사실 블로그를 하는 이유 중 가장 큰 게
광고수입인데
문제가 있는 것이죠.
3. 모바일웹 자동 연결 해제하는 방법?
모바일웹 자동 연결을 해체하는 방법은
그리 어렵지 않습니다.
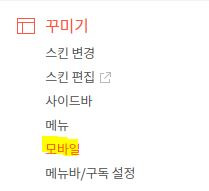
블로그 관리 메뉴의 꾸미기 중
모바일 탭에 들어가 줍니다

블로그 관리메뉴
모바일 꾸미기 설정에서
티스토리 모바일웹 자동 연결을 사용하지 않습니다를
선택 적용해주시면 됩니다.

이렇게 적용해주고 나서
모바일 주소로 접속해보시면
우리가 설정해놓은 스킨이
제대로 적용된 것을 확인할 수 있습니다.
'[앤드센스]' 카테고리의 다른 글
| [모바일 최적화] 해제해야 하는 이유!! (0) | 2025.02.09 |
|---|
댓글