## 배포환경
- 파이프라인에 스테이징 / 프로덕션 환경 추가

## Deployments --> Environments 에서 조회 가능

=======================================
In this lecture, we'll take a look at adding another environment to our continuous deployment pipeline.
And if you look back to our original idea between the continuous integration, continuous deployment
pipeline, you can see that more or less the continuous integration pipeline is complete.
At least we have a built stage.
We are having some tests and then we are packaging everything together.
Of course, we do not we don't do anything regarding code quality, but so far we are pretty confident
that whatever are building looks like website.
I want to continue deployment, but we have only added one production system and this makes, first
of all, continuous delivery a bit difficult because we are not actually testing the deployment process.
We are we are directly deploying to production.
And second of all, it doesn't allow us to review the changes that we have made on a similar system
to the production line.
So for that reason, in this lecture, we are going to add a staging environment to our pipeline.
So first of all, let's review the stages that we have so far, and I think it would be a good idea
to make some minor changes to them.
So first of all, deployed now ready for us to deploy to production so we can say here, deploy production.
Partner.
And maybe we can sname deployments like production tests.
So that we know what they are.
The same goes.
Or the new system that we want to introduce, so instead of production, let's name the staging.
So our pipeline will first build, then test, then try to deploy it on staging and after that while
deployed on production.
So let's quickly changed jobs that we have so far.
Now, I'm going to name the job the same as the stage, so the production, diplo production.
And here we'll have to production test as a stage, let's rename that as well.
Now, the deployment process is quite similar to what we have to do now is to duplicate this job.
And simply make some changes.
I'm going to call it.
Deploy staging.
And it will look more or less the same will still need to install surge.
And now let's say that our domain name is.
Is not in the zone because this would be like the production system, so let's call it the Zone Desh
staging or whatever domain name you have selected for yourself.
So far, so good.
Now we have this additional system, and this is good, because even if we do a continuous deployment,
we rarely want to deploy underproduction system and adding this preproduction or testing stage or how
you want to call it anything that is before the production system is a good practice because it allows
us to run some additional tests.
And usually this allows us to run a different kind of tests.
Then we can run only when you are building the package.
And it's kind of tests are usually called integration or acceptance tests that have different name,
but they can have a general picture on how the system is working.
Now we have a simple website, but usually you may be interacting with other external APIs or other
systems which need to work as well.
And only in such an environment you will have access to the entire system and will be able to tell is
everything working?
Is everything integrating correctly?
So this is why this staging or testing system is necessary.
Now, luckily for us, Gottleib has the concept of environments and what environments allow us to do
is to control the continuous deployment process of our software and it allows us to track our deployments.
And what's more importantly, we sort of we can tag our jobs.
And in this way, we can tell Gottleib what we are doing and then Gottleib will be able to keep track
of what we do.
So we will know what we have currently installed on which system and which worsened and so on.
And there's a small configuration that we need to do in order to take our jobs.
And this can be done by using environment.
And there are two properties that we can define.
First of all, we have to give it a name.
And in this case, it will be staging.
And additionally, we can give it to address and you will see a bit later why this is needed and why
this is useful as well.
So now we have our job and now Gottleib knows what we are doing, we can copy the same configuration
and put it for the deployed to production as well.
Right.
So let's try it out and see how it works.
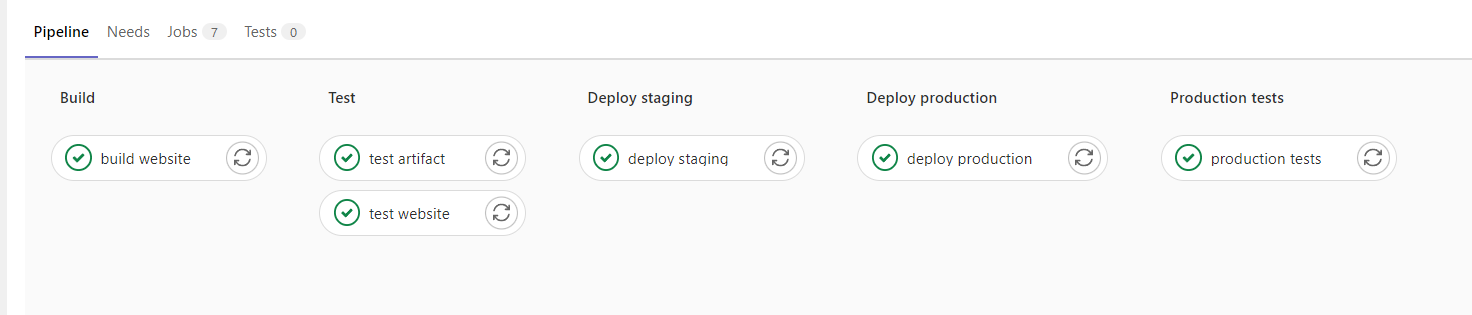
If you go back to our pipeline and take a look at what has happened, see that in this overview, there's
nothing new.
So we need we have a new stage here, deploy staging, but it pretty much looks the same.
And it seems that what we have did with the environment hasn't really had an effect here.
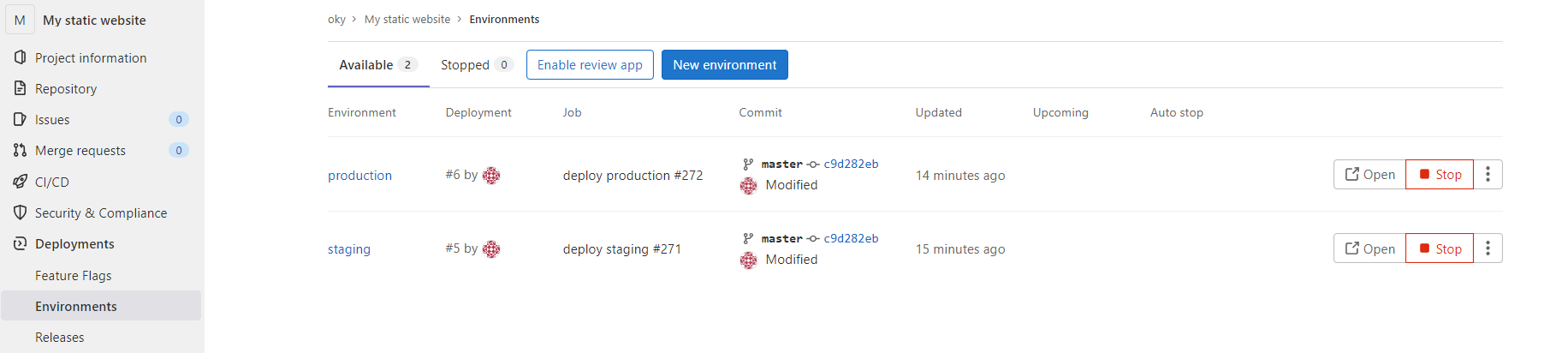
And in order to see exactly how the environments are now trackable in Gottleib is by going on the left
panel here to operations and environment.
Now, here, you'll be able to see exactly what has gone life, so you see the two environments that
we have defined staging and production.
You have the possibility of directly viewing that environment by clicking this button and you will open
the living environment.
And this is why it's useful to provide the URL.
And he will tell you which committee has been deployed.
So it's a very handy feature and we'll definitely use it in the future as we add more systems and want
to keep track of what's going on here.
Feel free to play around and make some deployments and get a better understanding on how the environments
work.
'[AWS] > GITLAB' 카테고리의 다른 글
| 32. 수동 배포 / 수동으로 작업 트리거 (0) | 2022.02.18 |
|---|---|
| 31. 변수 정의 (0) | 2022.02.18 |
| 29장. Cache vs Artifacts (0) | 2022.02.15 |
| 런타임(Runtime) 이란? (0) | 2022.02.15 |
| [Node.js] npm이란? (0) | 2022.02.15 |


댓글